Author Archive
How to center that pesky headline
When I was explaining Web Gazette Stage 2, I neglected to give one important piece of information. Here’s a summary:
The way your assignment is now, all the images are styled to float to the left. This css selector, as you can see, has the “float:left” declaration:
img {
margin:0 15px 15px 0;
float:left;
}
With that, all the images scoot to the left and all the non-image elements wrap around the images to the right of the images.
But we don’t want the logo to float and have the headline wrapping around it. We want both of those elements to stack up like blocks from top to bottom – that’s called “the normal flow” of html.
So we have to override that “float:left” just on the logo image.
We can do that with what’s called an inline style. You can apply CSS styles to individual elements. Here’s how you would apply the relevant style to the logo:
<img src="madisonclg_logo.png" alt="Madison College Logo" style="float:none">
That inline style overrides the more general style in the stylesheet, and it should now work.
See you tomorrow!
What is the Internet Not?
“Series of tubes” is a phrase coined originally as an analogy by then-United States Senator Ted Stevens (R-Alaska) to describe the Internet in the context of opposing network neutrality.[1] On June 28, 2006, he used this metaphor to criticize a proposed amendment to a committee bill. The amendment would have prohibited Internet service providers such as AT&T and Verizon Communications from charging fees to give some companies higher priority access to their networks or their customers. This metaphor has been widely ridiculed as demonstrating Stevens’s poor understanding of the Internet, despite the fact that he was in charge of regulating it.[2][3] ~ Wikipedia
In 2008, Stevens was indicted and convicted of failing to properly report gifts (this has nothing to do with the internet, but it’s interesting). He allegedly accepted $250,000 of home-improvement help from a contractor buddy.
After his conviction, some members of the Senate talked of having Stevens expelled. Throughout this time, Stevens maintained his innocence. But he lost the 2008 election so the point was moot.
A few months later, an FBI agent involved in the investigation of Stevens filed a whistleblower affidavit – the prosecution had withheld a fair amount of evidence that may have resulted in a verdict of “not guilty” if the jury had known about it. The trial judge called the prosecutor’s conduct “outrageous” and set aside the Stevens verdict.
In 2010, Stevens died in a plane crash north of Dillingham, Alaska.
A Simple Resume (20 points)
Due September 18 at the beginning of class. We’ll have a crit.
In this assigment, you have the task of recreating (or start from scratch) your resume as an html document. Consider organizing everything into a multi-page web site that is user friendly. However, if you want to make it just one page, that’s ok.
You will be graded on these criteria:
- Code Structure (paired tags – html, head, title, body, etc.) – 5 points
- Alignment of text and graphics on page; overall placement of images
and text; color choices of text and background – 5 points - Content included appropriate content for a resume – 2 points
- Use of ordered or unordered lists for content – 3 points
- Use of CSS for styling body copy, background and lists – 4 points
- Use of email link & defined link states in CSS – 1 pt
Here are a couple of links to other students’ finished resumes:
More HTML + a little bit of CSS – Week 2 Recap
Web Gazette Stage 2 is due September 11 during class. You’ll have time to work on it in class (most of you won’t need much more time, I don’t think).
Reading Assignment
In the text, Learning Web Design, read
- Chapter 6: Adding Links, pages 95-113
- Chapter 11: CSS Orientation, pages 207 – 214
- Chapter 12: Formatting Text, pages 225 – 243
- Chapter 13: Colors and Background, pages 265-278
So! What did we find out about this week?
Some new html elements
This week we concentrated on lists, links and images. We also learned about how to invisibly comment your web page.
Need a review? Read chapters 2 and 5 in Learning Web Design.
The relevant portions in Chapter 5 are pages 69 – 77, pages 84 -87, page 92 and page 99.
Elements have attributes
Sometimes they’re really important. Take the anchor element. What’s an anchor element, such as <a href=”http://www.w3schools.com”>,without the href attribute and value? Not that useful.
Elements can be block-level or inline
Most elements are block-level (they start a new line). But a few are inline. See Learning Web Design page 84.
CSS
We added some style to our web pages using CSS. For simple instructions on doing so, see page 65 of Learning Web Design.
Looking to Week Three
Next week, we’ll finish Web Gazette Stage 2 and begin our next assignment – a simple HTML resume. So, be sure to have your resume information rounded up. We’ll start work on it Tuesday the 11th. It will be due before class on Tuesday September 18.
Web Gazette Stage 2
We’ll work on this in class tonight (Sept. 6) and next Tuesday and finish it next Tuesday. Click here for the handout.
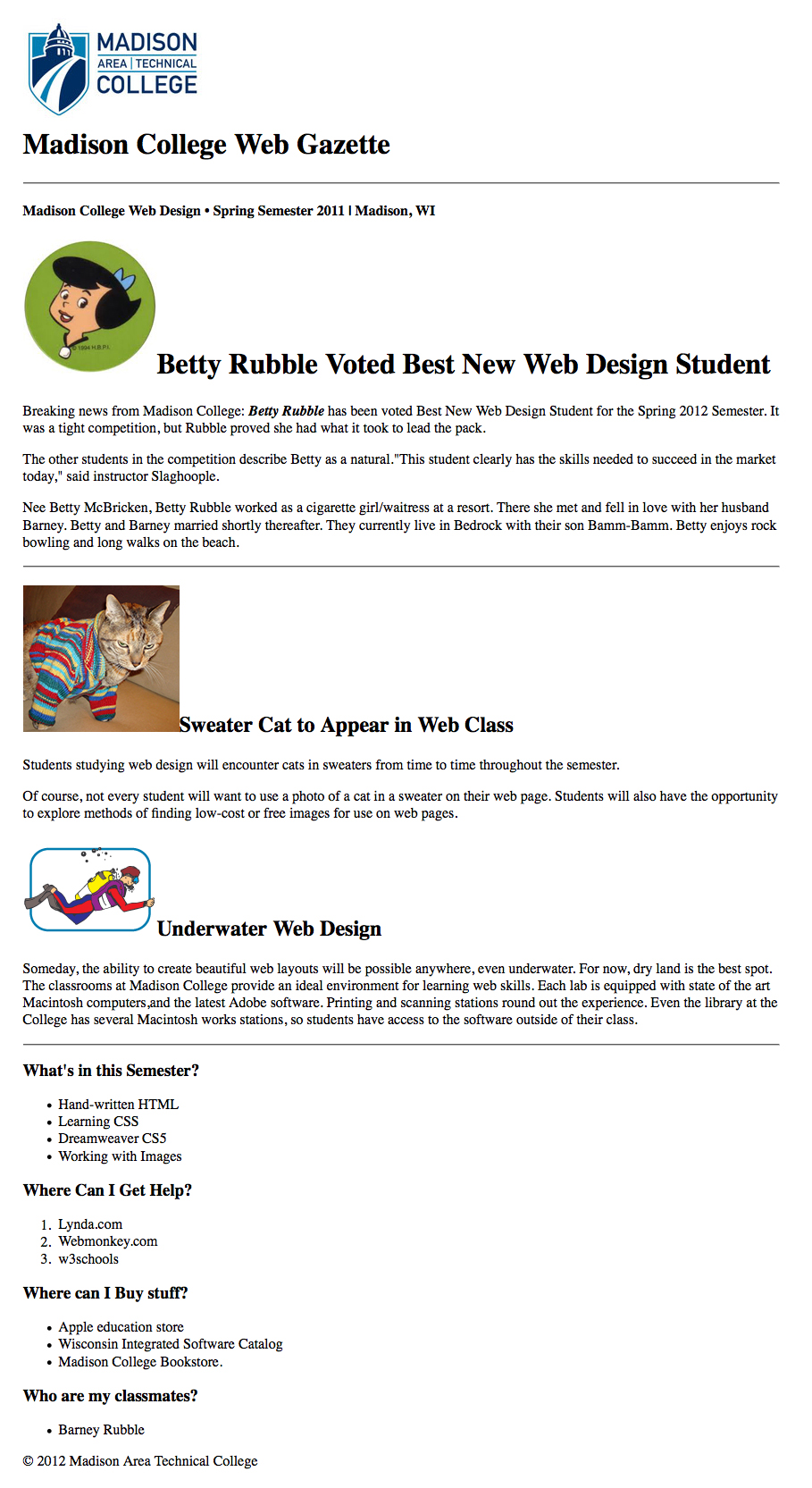
In Stage 2, we’re making our Web Gazettes look something like the image below this post.
Here’s what you do to turn Stage 1 into Stage 2:
- Using CSS, style the text in the page (h elements, paragraphs, etc.)
- Add a background color.
- Style the horizontal rule elements.
- Use CSS pseudoclass selectors, add link, hover, visited and active states to the links.
- Use CSS to create a margin (space) around the body element.
- Use proper naming conventions for files and directories (no spaces; only letters, numbers, underscores, hyphens and periods; use of lowercase letters)
- Everything still works – do your tags close? Do you have alt attributes on all images?
- Files organized properly on CAWEB – inside a directory names YNH_Webgazette.
Intro to HTML – Week 1 Recap
For Tuesday, September 4, start work on Web Gazette Stage One. You can find more information about this on the Assignments page. We’ll have time to work on this project in class on the 4th and I’ll answer any questions you have.
Reading Assignment
In the text, Learning Web Design, read Chapter 5 “Marking Up Text.â€
Everyone has a good start on the fundamentals of making web pages, to wit:
- Web pages are made of HTML – hypertext markup language documents – which are read by browsers like Firefox and Internet Explorer.
- HTML is made up of elements, such as headings and paragraphs and the html element itself.
- Most elements are made up of tag pairs – <title>Page Title</title>, for example.
- But some elements are singletons – <hr>, for example, is a single tag that makes a horizontal rule.
- HTML elements are semantic. In other words, an <h1></h1> heading is the most important heading on a page, and an <h6></h6> is the least important.
In class, we made a basic web page template for use in all our pages in this class. And we started on our first hands-on html page – Web Gazette Stage 1.
Hello!
Hello students enrolled in Web Page Design!
This class is designed to help you learn the vocabulary of web design, to get a solid background in web design fundamentals, and to create several basic web sites.
This will help you as designers because, frankly, much of print design is web-driven these days. Many marketing strategies function without magazine ads or wrapping a bus. But they all include a website. The logos, illustrations, and layouts you conceive during your careers will benefit from knowing how those things will work on the web.
Opportunity Knocks
One of the sites you design for this class will be a portfolio where you’ll display the other sites you create in this class.
I strongly suggest you use this opportunity to start creating a portfolio for professional use. Right this minute!
Having a website where clients and prospective employers can get a feel for your work is essential. It doesn’t have to be super-fancy. Some of the coolest professional web portfolios I’ve seen are very bare-bones — just the designer’s name and contact info, and thumbnails that link to larger examples of the work. But all the cool kids have one!
Ann Foley
[email protected]
Web Gazette Stage 1
This assignment – the Stage 1 part – is due September 4, 2012. We’ll have time to work on it in class on the fourth, and there will be plenty of time for questions.
Reading Assignment
In the text, Learning Web Design, read Chapter 5 “Marking Up Text.”
In our first assignment, Web Gazette, we create a one-page Madison College newsletter featuring each of you!
We do the assignment in three stages. In Stage 1, we learn how to create a basic HTML document and to add images to it. We also learn how to upload documents to a server to view on the web.
Here’s what you’ll need to get started:
When you’re through with Stage 1, it will look something like this:
It’s not super-pretty, but that’s where Stages 2 and 3 come in. More on those stages when we get to them.
Reading Assignment
In the text, Learning Web Design, read Chapter 5 “Marking Up Text.”
Getting to know you interview
- Â Please download this Getting to Know Your Interview.
- Answer the questions in an email and send it to me.
- Read Chapters 1, 2 and 4 in the textbook. These chapters are available as a pdf download on the assignments page.
- Buy your actual textbook as soon as you can.
And, for your enjoyment, a gratuitous kitten photo: