Author Archive
Portfolio/Brochure – Last Big Assignment
Dec. 18 Deadline: Site is due at beginning of class – we’ll have a crit.
For your third website assignment, you will create either:
- a multi-page site based on a brochure.
- a multi-page personal portfolio site.
Student Examples
Brochure creative brief
A company has asked you to build a web site for them. They have given you a brochure and want you to create something using the same design.
They want a multi-page website that is easy to navigate and relates to the brochure. No matter how bad the brochure looks, create a multipage web site containing all of
the information on the brochure.
Use the colors and fonts from the brochure in your web site in order to keep the same look and feel, however, feel free to update it for the web.
Brochure guidelines
- Choose any brochure or informational material.
- Scan images and graphics from the brochure into the computer.
- Use the same color scheme and the same or similar fonts.
- Minimum of four pages.
- Must have a usable navigation scheme that is persistent on all pages.
- Must have contact page with simple form (I’ll give you more information on this later).
- You will be awarded points for using the techniques we’ve learned so far (tables, animations, rollovers, etc) with good judgement.
- CSS – the entire web site must get its fonts and colors from either an external style sheet, internal style sheet, or both.
Personal Portfolio Creative Brief
Create a portfolio web site for your work. This web site should have at a minimum 4 pages:
- main page,
- a portfolio page,
- a contact page, and
- a resume page.
Your site should be aesthetically cohesive, and should have a usable navigation scheme that is persistent on all pages. All your pages should include the details and design elements that you’d expect to find on a quality portfolio site.
Portfolio Guidelines
- Choose instances of your work that you’d like to show to prospective employers.
- Digitize them by scanning, or by converting to jpegs.
- Come up with a page design template that coordinates with your logo and stationery.
- Must have contact page with simple form (I’ll give you more information on this later).
- You will be awarded points for using the techniques we’ve learned so far (tables, animations, rollovers, etc) with good judgement.
- Â CSS – The entire web site must get its fonts and colors from either an external style sheet, internal style sheet, or both.
Project timeline
- Nov. 20 Tue – Work night for Portfolio Brochure. Also, CSS Links in-class assignment
- Nov. 27 Tue – Work on Brochure/Portfolio Site. I’ll be gone and you’ll have a sub.
- Nov. 29 Thurs–
- Interim deadline for B/P site – Photoshop/Illustrator/Fireworks prototype of your site ready for a crit. If you don’t have some kind of a draft ready to show, your final grade will be lowered 10 points.
- SimpleViewer demo – learn how to make an image gallery with Bridge • Dec. 4 Tue – Brief discussion of web forms + work night
- Dec. 6 Thurs – Pirate Party (anchored Links and Image Maps) demo + work night
- Dec. 11 Tue – Work night. Also, brief discussion of tables.
- Dec. 13 Tue – Work night
- Dec. 18 Tue – Portfolio/Brochure crit. Last class. All work must be in on this day.
Full-page background image
Want to make a full page background image that stretches to accommodate the browser window like this? Yes you do. Here’s how:
Add a Full-Page Background Image – 22 minutes from Ann Foley on Vimeo.
Usability + CSS in Dreamweaver (Week 11)
 We talked about websites that are horrible, and that was fun because we can all come up with so many.
We talked about websites that are horrible, and that was fun because we can all come up with so many.
Here‘s a post with links to some great usability resources.
Don’t Make Me Think is the definitive book about usability, well worth a read. I think it has applications beyond digital design. Many designed items that you use every day – packaging, textbooks, other books, phones, instruction manuals – could stand a little usability testing.
Dreamweaver Demo screencast
We also started using Dreamweaver for CSS – both for layout and for styling text and so forth. Below are links to screencasts I made from my Thursday night demo.
- Layout with Dreamweaver part 1 – 6 minutes. Overview of project plus the most important part of working on a site in Dreamweaver.
- Layout with Dreamweaver part 2Â – 7 minutes. Creating the divs we’ll style later.
- Layout with Dreamweaver part 3 – 7:40 minutes. CSS in Dreamweaver; styling the wrapper div.
- Layout with Dreamweaver part 4 – 7 minutes. Styling the header div.
- Layout with Dreamweaver part 5 – 3 minutes. Styling the maincontent and sidebar divs.
- Layout with Dreamweaver part 6 – 13 minutes. Styling the text. Styling the links. Creating the border between maincontent and sidebar.
Layout and more with Dreamweaver
Dreamweaver Demo screencast
Screencasts of Thursday, Nov. 8 demo of how to do layout and many other things with Dreamweaver:
- Layout with Dreamweaver part 1 – 6 minutes. Overview of project plus the most important part of working on a site in Dreamweaver.
- Layout with Dreamweaver part 2Â – 7 minutes. Creating the divs we’ll style later.
- Layout with Dreamweaver part 3 – 7:40 minutes. CSS in Dreamweaver; styling the wrapper div.
- Layout with Dreamweaver part 4 – 7 minutes. Styling the header div.
- Layout with Dreamweaver part 5 – 3 minutes. Styling the maincontent and sidebar divs.
- Layout with Dreamweaver part 6 – 13 minutes. Styling the text. Styling the links. Creating the border between maincontent and sidebar.
Usability Resources
Websites
- Usability 101 by Jakob Nielsen. He’s a great thinker in the usability field, but his website is not so usable.
- U.S. Government usability website – this is a great resource
- Boxes and Arrows – a design website that concentrates on user experience
Videos (we’ve seen these in class)
Dreamweaver, at long last (week 10)
We started using Dreamweaver, Adobe’s web design product, this week. Dreamweaver is really useful. It’s a text editor, a file manager and an FTP client (like Fetch) all in one.
But it can also be confusing – probably because it does so much. So we’ll take it slow.
We also started work on the Dane County Farmer’s Market assignment. We’ll have a preliminary crit on Tuesday, Nov. 6.

Here’s what you need to have ready on Tuesday. In a manila envelope:
- Filled out worksheet with
- 2 mood sketches
- 2 wireframes
A preliminary Photoshop mockup of your home page for the site. This should be printed out.
 Also, please bring two examples of web sites, or features of websites, that drive you crazy.
Links and How to Make Them (week 9 recap)
Sorry this recap of last week is a little late, students. To refresh your memory of last week (only Thursday the 25th – no class on the 23rd):
- Critiqued the Musician assignment. You all did a fantastic job! I truly am impressed by the results I saw.
- Practiced making links. To assist you, I’ve put a Links Cheatsheet in the Handy Tips section. It includes info about how to make links to files in higher directories, if you want to experiment with that.
- We did the Temporary Home Page assignment. The bare bones version of this is due Tomorrow.
See you tomorrow!
ps – I made a video: Link to an External Style Sheet. It’s also on the Handy Tips page.
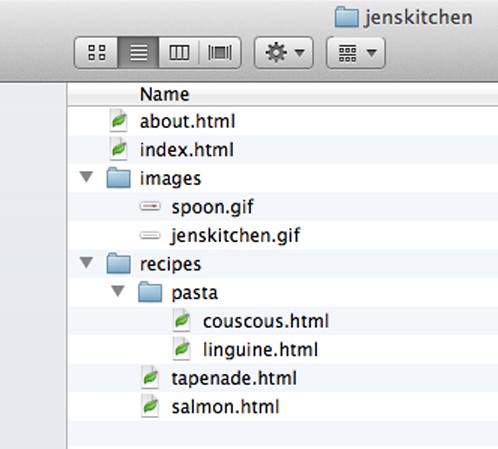
Links Cheatsheet
Same directory (from index.html to about.html):
Click <a href=”about.html”> here </a> to visit my about page!
One level down (from index.html to salmon.html ):
Click <a href=”recipes/salmon.html”> here </a> to view the salmon recipe!
Two levels down (from index.html to linguine.html):
Click <a href=”recipes/pasta/linguine.html”> here </a> to view the linguine recipe!
One level up (from tapenade.html to index.html):
Click <a href=”../index.html”> here </a> to return to the home page.
Two levels up (from linguine.html to index.html):
Click <a href=”../../index.html”> here </a> to return to the home page.
Dane County Farmers Market
Here’s a link to the materials you’ll need for the assignment: DCFM_Materials.
Here’s a link to the handout: DCFM Handout.
Here’s a link to the grading rubric: DCFM Grading.
Here’s a link to the Plan Like a Turtle worksheet: Plan Like a Turtle Worksheet.
Interim due date: Nov. 6 – see details below in project timeline.
Due date: Nov 15 at the beginning of class.
Student examples:
Create a web site for the Dane County Farmers Market
- Your site will have four pages, a home page with three secondary pages.
- Text for all pages is provided.
- You can choose from the two provided logos.
- This project is worth 100 points.
Project requirements:
- To begin your creative process using brainstorming, outlining and sketching techniques,
- To create a tight prototype of your site using Photoshop or Illustrator,
- To slice and optimize the prototype in the program of your choice, and then to lay out the site using CSS,
- To create a consistent graphic look throughout the whole site, and
- To use the copy provided.
- All copy, with the exception of logo, decorative text and headlines will be html.
- Do not add or remove logo elements, or change the font in the logo.
Project Timeline:
- Oct 25 – In class, we will discuss the project, brainstorming and wireframing. We will start gathering source materials for the assignment.
- Oct 30 – In class, we will work on creating a site prototype and on wireframing. (Also, intro to Dreamweaver)
- Nov 1 – Work day. (Also, we’ll talk about making absolutely positioned divs and other CSS rules with Dreamweaver.)
- Nov 6 - Interim deadline and crit- you’ll need to show three things: sketches, wireframes and a Photoshop/Illustrator prototype. If you don’t have these items ready, your final grade will be lowered 10 points.
- Nov 8 – Work day. (Also, review of some spans and divs.)
- Nov 13 – Work day. (Also, I’ll show you how to make web forms – both the easy way and the hard way.)
- Nov 15 – Project due at beginning of class.